What was once my simple Twitter client, SuccessWhale, is undergoing a lot of changes in the build-up to version 2. One of the biggest changes is the support for multiple services, of which Facebook is the first to be integrated. This, combined with the Twitter website’s new design, brings into question SuccessWhale’s “reply” UI.
There’s no question that there should be a big “type your status update here” box at the top. Both incarnations of Twitter do this, Facebook does this, every non-mobile client (and a few mobile ones too) does it. It’s what users expect, and I see no reason not to stick with it.
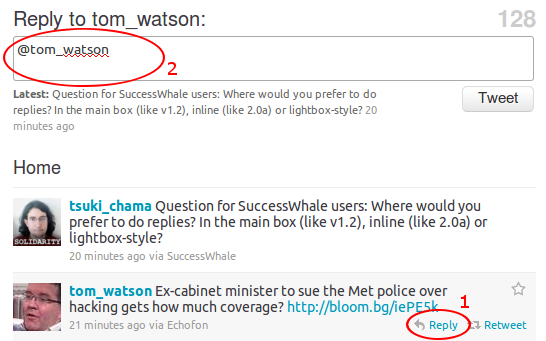
About a thousand years of internet time ago (2010), replying to a tweet from Twitter’s website re-used that top status box for the reply. The user clicked the “reply” button, and the status box got pre-filled with “@” plus the username of the person they were replying to. It looked like this:
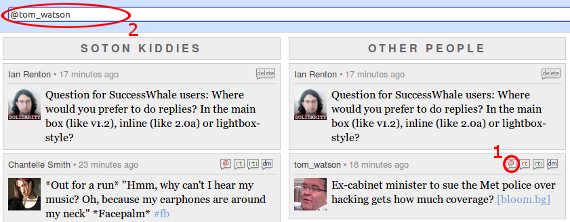
SuccessWhale, then solely a Twitter client, copied this behavior. Its reply UI involved clicking a “reply” button and having its main “publish status update” box update with the replied-to user’s name, like this:
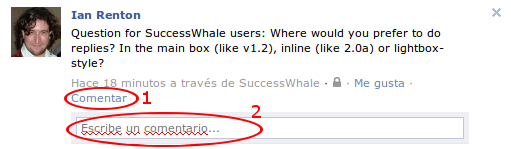
Now SuccessWhale is attempting to be a Facebook client, too. On Twitter, replies to a status update are given virtually the same prominence as the original status. On Facebook however, posts are more thread-based, with comments on a status update clearly being daughter objects of the original update. Status updates themselves use “newest at the top” order, just like Twitter, but comments on an update are “newest at the bottom”. So on Facebook, it makes sense for the “reply” field to be inline, like this:
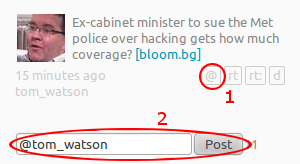
In playing around with the UI for SuccessWhale version 2, I introduced an inline reply box, which works something like this:
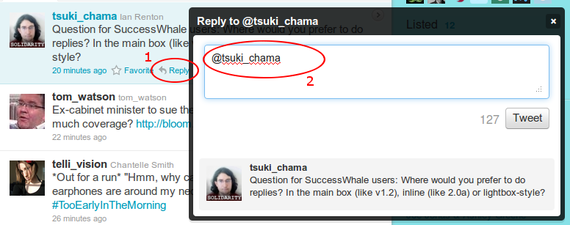
A third reply UI was introduced with the new Twitter website - a floating “lightbox”-style reply area which appears when the “reply” button is clicked. Like this:
So, between the two sites that SuccessWhale currently talks to, we have three UI paradigms for replying to a status update. I feel it is very important for SuccessWhale to have a consistent UI for replying, particularly when we introduce columns that mix updates from Twitter, Facebook and potentially other sources.
So, my question to SuccessWhale users is: which one do you like best? I have no particular attachment to any of them, so let’s get our democracy on. Your choice is between:
-
Using the main status update box (like SuccessWhale version 1 and old Twitter)
-
Using an inline box (like Facebook)
-
Using a pop-up ‘lightbox’ (like new Twitter)
The comments are yours, vote away!





Comments
Lightbox!
Lazy bug report fu!
1: You're poll doesn't work in IE8 or Chrome 7.0.something. Clicking Vote does nothing, nor does View Results.
2: The tab order for this page goes: Name, Search textfield, Email, Search button, Website, comment, submit.
It doesn't? Bloody WordPress plugins :(
Tab order issue is bloody weird. Will investigate.
The poll does not work :( It's probably because there's something causing it to break up (most likely, your theme's css), or a plugin that does have a lot of css tweaks.
We can have both FB like style as well as the lightbox style, we can let users choose :P
What do you think?
The poll problem seems to be a JavaScript issue - the Vote/View Results buttons fired JS calls that didn't exist, because the plugins wasn't putting any JS stuff in the headers. But even when I added the plugin's JS files manually, it still didn't work. So: screw it. No poll, let's just use the comments :)
Regarding giving users the choice, I'll leave that until I have one way working properly! :) I'll work on whatever wins this poll first, then work on others later.
The lightbox style and inline style can share code in a way that the top status box can't, so choosing between those would be the easiest combination to do.
Re: tab order - brainfail on my part. Search form and comments form are in two separate source files, and in an undercaffeinated haze I started both from tabindex=1. :(
Looks like all three SuccessWhale users that offered their opinion are in favour of the lightbox, so: Boom! Lightbox. Enjoy.
Late response (catching up on RSS feeds): I like the light-box, but it is too small. Can you make it show more than one line? It seems silly to have test of the edge of the screen when there is that much empty space on screen. Also there is a strange JS delay between clicking reply and the light-box appearing.
Yeah, no reason it can't be multi-line. I just copied the layout of the main status-entry UI because it was there :)
How long is the delay for you? It's about 0.5s for me. I'll Firebug it to see how much of the delay is due to fancybox; it may be quicker to do it manually or with something like jQuery UI.